Вы хотите добавить калькулятор ИМТ на свой сайт WordPress? Если вы предлагаете контент, продукты или услуги, связанные со здоровьем и фитнесом, то калькулятор ИМТ может быть очень полезен для вашей аудитории. В этой статье мы покажем вам, как легко добавить калькулятор ИМТ в WordPress. Никакой математики или кода не требуется!
Что такое индекс массы тела (ИМТ) и почему это важно
ИМТ (BMI) – это индекс массы тела. Это грубый расчёт жира в теле в зависимости от роста и веса. Вычисление вашего ИМТ позволяет быстро определить, какой у вас вес – недостаточный, избыточный вес или правильный вес для вашего роста. Если вы начали вести блог о фитнесе или здоровье, то было бы разумно предложить своим посетителям калькулятор ИМТ. Добавление калькулятора ИМТ на ваш сайт может заставить людей проводить больше времени на вашем сайте. Они могут даже купить что-то у вас или в одном из ваших партнерских предложений.

Это также хороший способ стимулировать повторный трафик. Если кто-то пытается похудеть, он может вернуться на ваш сайт и посмотреть, улучшился ли его ИМТ.
Как рассчитать ИМТ
Вы можете рассчитать ИМТ, используя следующую формулу: ИМТ = кг/м2. Кг – это вес человека в килограммах, а в м2 – его рост в квадратных метрах. Здоровый ИМТ находится в диапазоне 18,5 – 25. ИМТ ниже 18,5 указывает на то, что человек имеет недостаточный вес, а ИМТ выше 25 указывает на то, что он имеет избыточный вес.
Очевидно, что попросить ваших читателей достать свой калькулятор не очень полезно. Вы можете добавить простой калькулятор на свой веб-сайт, где пользователи могут вводить свой рост и вес, чтобы калькулятор мог показать им свой ИМТ. Таким образом, пользователи остаются на вашем сайте и с большей вероятностью превратятся в клиента.
Создание калькулятора ИМТ в WordPress
Для этого урока мы будем использовать плагин Formidable Forms. Это один из лучших плагинов WordPress для создания форм на рынке, который позволяет создавать расширенные формы с помощью простых инструментов перетаскивания. Он поставляется с множеством шаблонов форм, калькуляторов, расширенных полей повторителей и других инструментов. Это позволяет создавать интерактивные расширенные формы для вашего сайта.
Сначала вам нужно зарегистрировать аккаунт в Formidable Forms, затем установить и активировать плагин. После активации вам нужно перейти на страницу «Формируемые» и затем нажать кнопку «Добавить новый» вверху, чтобы создать калькулятор ИМТ.

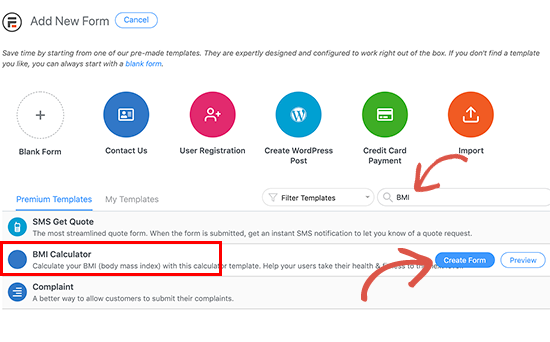
Как только вы это сделаете, вы увидите множество шаблонов, которые вы можете использовать для создания формы. Прокрутите вниз, чтобы найти калькулятор ИМТ, или просто введите «ИМТ» в строку поиска.

Теперь, когда на экране появился шаблон калькулятора ИМТ, наведите на него курсор мыши и нажмите кнопку «Создать форму». Затем вас попросят указать имя для вашей формы и описание. Вы можете использовать имя по умолчанию и пропустить описание, если хотите. Когда вы будете готовы, нажмите кнопку «Создать».

Как только вы это сделаете, Formidable Forms автоматически создаст для вас форму калькулятора ИМТ. Вы попадете прямо в представление «Формирование» своей формы. Как вы можете видеть, у вас есть сама форма в правой части экрана. Слева есть область, где вы можете добавлять или редактировать поля вашей формы.

Калькулятор ИМТ будет отлично работать с настройками по умолчанию на месте. Если вы хотите добавить какие-либо дополнительные поля, вы можете сделать это, нажав на поле слева, и оно будет автоматически добавлено в вашу форму. Вы можете удалить поле BMI Prime, если хотите сохранить простоту формы. Для работы формы оно не требуется. Чтобы удалить поле, просто нажмите на него, затем щелкните значок корзины.

Если вы хотите, чтобы пользователь отправил форму, чтобы увидеть результаты своего ИМТ, вы также можете удалить поля «Недостаточный вес», «Здоровый вес», «Избыточный вес» и «Ожирение».
Корректировка настроек для вашего калькулятора ИМТ
Если вы довольны своим калькулятором ИМТ, нажмите на вкладку «Настройки» в верхней части экрана.

Вы можете внести изменения здесь. Например, вы можете изменить сообщения по умолчанию, отображаемые пользователям после отправки формы. Если вы прокрутите страницу вниз, вы увидите их в поле «При отправке».

Когда кто-то использует калькулятор, его результат будет отображаться так.

Возможно, вы захотите изменить формулировку, чтобы она подходила для вашей аудитории.
Другой вариант – добавить ссылки на дальнейшие указания. Например, у вас может быть контент, который предлагает советы по диете или упражнениям. Вы можете ввести HTML-код в поле. Чтобы изменить размер шрифта и цвет фона поля, вы можете использовать функцию «Стили» в формах. Мы поговорим об этом позже в этом уроке. Вот пример сообщения с соответствующей ссылкой.

Совет: поле, в котором вы можете редактировать сообщение с результатами, довольно маленькое. Вы можете скопировать сообщение из коробки и вставить его в редактор кода, чтобы его было легче редактировать. Скопируйте его обратно в окно сообщения, когда вы закончите.
Изменение текста кнопки вашего калькулятора ИМТ
Если вы хотите изменить текст кнопки формы, это можно сделать в разделе «Настройки» – «Стиль и кнопки». Просто введите текст, который вы хотите использовать. Мы будем использовать текст «Показать мой диапазон ИМТ» вместо «Посмотреть мой диапазон!» для текста кнопки. Мы также изменили «Обновить результаты» вместо «Обновить» для текста на кнопке, который появляется после первой отправки формы.

Изменение стиля для вашего калькулятора ИМТ
По умолчанию калькулятор ИМТ выглядит довольно просто. Текст также довольно маленький, как этот.

Вы можете изменить стиль вашей формы, используя разные цвета, размеры шрифта и многое другое. Для этого сначала вам нужно перейти в Formidable – Стили на панели инструментов WordPress.

Затем вы можете нажать кнопку «+ Новый стиль», чтобы начать создание нового стиля. Кроме того, вы можете редактировать существующий стиль по умолчанию, если вы хотите использовать один и тот же стиль для всех ваших форм. Мы собираемся сделать новый стиль только для нашей формы калькулятора ИМТ.

Если щелкнуть раскрывающийся список рядом с вкладкой «Метки полей», вы можете изменить размер меток в полях формы. Мы увеличим его с оригинального 14px до 18px.

В правой части экрана вы увидите предварительный просмотр стиля вашей формы. По мере внесения изменений он будет автоматически обновляться.
Вы, вероятно, захотите увеличить размер шрифта и высоту полей самих полей в разделе «Настройки поля». Вы можете изменить размер переключателей (Imperial vs Metric) на вкладке «Флажок и поля». Вы также можете увеличить размер шрифта кнопки на вкладке Кнопки. Вы также можете выбрать цвет для кнопки.
Если вы хотите увеличить сообщение с результатами или изменить цвет фона, вы можете сделать это на вкладке «Сообщения формы».
После внесения всех необходимых изменений нажмите «Обновить» в правом верхнем углу, чтобы сохранить изменения в стиле.

Затем вы можете применить стиль к вашей форме. Сначала зайдите в Formidable – Формы, затем найдите свою форму. Нажмите на название формы, чтобы отредактировать ее, или наведите курсор на форму и нажмите ссылку «Изменить», расположенную прямо под ней.

Затем вы можете перейти на вкладку «Настройки» и нажать «Стиль и кнопки», чтобы установить стили своей формы. Здесь вы можете использовать раскрывающийся список «Шаблон стиля», чтобы выбрать новый шаблон стиля. Просто нажмите на выпадающий список, а затем выберите стиль, который вы хотите использовать.

Теперь ваша форма будет оформлена в соответствии с шаблоном. Вот как она теперь выглядит.

Добавление формы калькулятора ИМТ на ваш сайт
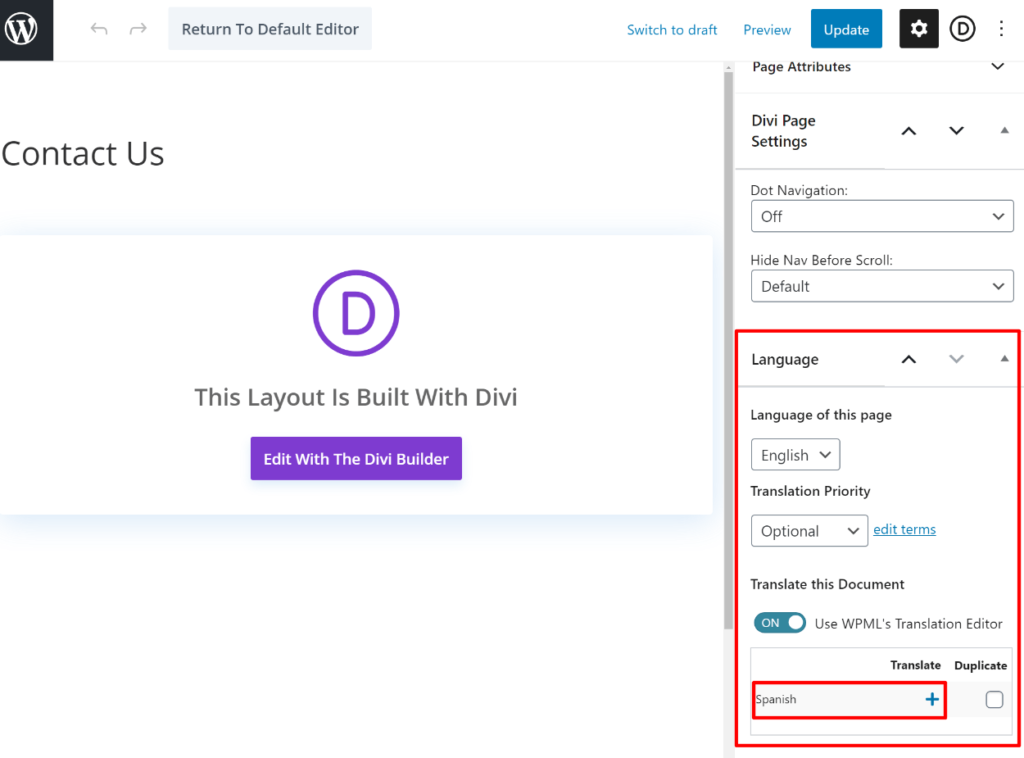
Когда всё готово, вы можете разместить свою форму на своем сайте. Во-первых, вы должны нажать кнопку «Обновить» в правом верхнем углу, чтобы сохранить изменения.
![]()
Затем вам нужно отредактировать существующий пост или страницу или создать новый. Сделав это, вы можете нажать кнопку (+), чтобы добавить новый блок. Перейдите в раздел «Виджеты» и щелкните блок «Formidable Forms». Или, если вы предпочитаете, вы можете использовать панель поиска, чтобы найти его.

Теперь вы можете просто выбрать форму ИМТ. Нажмите на раскрывающийся список «Выберите форму» и выберите калькулятор ИМТ, например:

Возможно, вы захотите просмотреть свою страницу, чтобы увидеть, как ваш законченный калькулятор ИМТ выглядит вживую на вашем сайте. Вот наш пример:

Если есть что-то, что вы хотите изменить или настроить, просто вернитесь к своей форме на панели инструментов WordPress. Вы можете найти его в разделе «Formidable Forms». Всякий раз, когда вы вносите изменения в свою форму, она будет автоматически обновляться везде на вашем сайте. Вам не нужно менять шорткод или делать что-то еще.
Мы надеемся, что это руководство помогло вам узнать, как добавить калькулятор ИМТ в WordPress с помощью Formidable Forms.
Если вам нужен сайт с калькулятором и другими полезными фишками, обращайтесь ко мне.