Google AdSense – один из лучших способов монетизировать ваш сайт. В этой статье я покажу вам, как настроить AdSense для показа рекламы на вашем сайте WordPress. С помощью Google AdSense вы можете размещать рекламу в заголовке, нижнем колонтитуле, боковой панели или между ними. Объявления, которые обслуживает Google, зависят от содержания вашего веб-сайта. Идея очень проста: когда кто-то кликает любое объявление, предоставленное Google, вам платят.
Чтобы настроить Google AdSense на своем веб-сайте WordPress, вам необходимо выполнить несколько шагов:
- Создайте аккаунт Google AdSense и подключите к нему свой сайт
- Настройте коды рекламных блоков
- Вставьте рекламные коды на свой сайт WordPress.
Начиная со следующего раздела, мы кратко обсудим каждый из вышеперечисленных шагов.
Создайте свою учетную запись Google AdSense и свяжите ее со своим сайтом WordPress
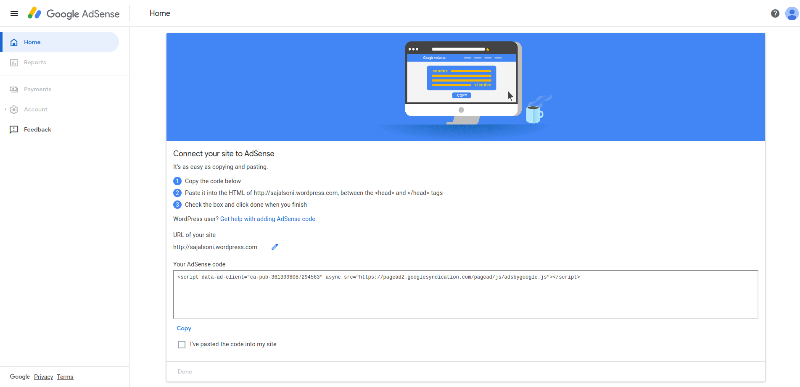
Чтобы иметь возможность использовать Google AdSense на своем веб-сайте, вам в первую очередь необходимо создать учетную запись Google AdSense. Зарегистрируйтесь в своей учетной записи Google AdSense. Нажмите кнопку «Начать», следуйте инструкциям и введите необходимую информацию. Наконец, вы окажетесь на странице, как показано на следующем снимке экрана.

По сути, Google просит нас подтвердить право собственности на веб-сайт, для которого мы хотим использовать Google AdSense. Для этого нам нужно скопировать код, как показано на скриншоте выше, на наш сайт WordPress. Пока оставьте эту страницу открытой, так как вам нужно будет вернуться на эту страницу после того, как вы добавите указанный выше код на свой веб-сайт.
А теперь давайте посмотрим, как добавить код подтверждения на свой сайт WordPress. Перейдите в админку и перейдите в Внешний вид – Редактор тем. С правой стороны нажмите ссылку «Заголовок темы» в разделе «Файлы темы». Он откроет файл шаблона header.php, и вам просто нужно добавить код подтверждения, как показано на следующем снимке экрана.

Нажмите кнопку «Обновить файл», чтобы сохранить изменения. Теперь вернитесь на страницу Google AdSense, установите флажок. Вставьте код на свой сайт и нажмите кнопку “Готово”. Вы завершили процесс подтверждения со своей стороны. Ожидание подтверждения от Google может занять несколько дней или недель, и только после активации вашей учетной записи вы можете приступить к настройке кодов рекламных блоков и показу рекламы на своем веб-сайте.
Получите коды рекламных блоков
После активации учетной записи вы можете приступить к настройке кодов рекламных блоков, открыв панель управления AdSense.
Есть два способа разместить рекламу Google на своем веб-сайте:
- по сайту
- по рекламному блоку.
Параметр “По сайту” позволяет Google автоматически отображать рекламу на вашем веб-сайте, просто вставив на него один фрагмент <script>. Если вы хотите использовать этот метод, нажмите кнопку «Получить код» на вкладке «По сайту» и добавьте этот код на свой веб-сайт так же, как код подтверждения был добавлен в предыдущем разделе.
С другой стороны, опция “По рекламным блокам” позволяет настраивать рекламные блоки вручную и, таким образом, дает вам больше контроля над тем, как и где вы хотите показывать рекламу на своем веб-сайте. Чтобы создать коды рекламных блоков, перейдите в раздел Объявления – Обзор и выберите тип объявления на вкладке “По рекламным блокам”. Наконец, дайте название своему объявлению, выберите размер по своему усмотрению и создайте рекламный блок. Когда вы закончите, вы получите код, который нужно встроить на свой сайт.
В следующем разделе мы увидим, как можно встроить коды рекламных блоков на свой сайт WordPress.
Вставьте коды рекламных блоков на свой сайт WordPress
После того, как вы создали рекламные блоки и собрали коды блоков из Google AdSense, последний шаг – добавить их на свой сайт. Перейдите в админку, затем в раздел Внешний вид – Виджеты. В нашем случае нам нужно использовать виджет Text, поскольку мы должны добавить собственный HTML-код. Перетащите виджет «Текст» с левой стороны на то место, где вы хотите его показать. На следующем снимке экрана я решила показывать рекламу в нижнем колонтитуле-2. Затем вставьте код рекламного блока в редактор.

Наконец, нажмите кнопку «Сохранить», чтобы сохранить изменения. Таким же образом вы можете настроить несколько кодов рекламных блоков в разных местах, таких как верхний колонтитул, нижний колонтитул и другие места на вашем веб-сайте.
Вот как вы можете монетизировать свой сайт WordPress с помощью Google AdSense. Он очень прост в использовании, и вы можете сразу приступить к работе.
Если вам нужна помощь в создании сайта, обращайтесь ко мне.