Ищете способ принимать криптоплатежи в WordPress и/или WooCommerce? Криптовалютные платежи привлекательны, потому что они могут снизить комиссию за транзакцию, облегчить людям оплату из любой точки мира и устранить любые проблемы, которые возникают у вас из-за мошеннических возвратов платежей.
Однако WordPress не предлагает встроенной поддержки криптографии. Поэтому, если вы не хотите просто вставить адрес своего кошелька на страницу, вам понадобится помощь, если вы хотите принимать платежи в криптовалюте структурированным образом.
В этом пошаговом руководстве вы узнаете, как принимать платежи в криптовалюте на любом типе сайта на основе WordPress.
Если у вас есть магазин WooCommerce, есть специальный плагин для добавления шлюза криптоплатежей. И если у вас нет магазина WooCommerce, вы все равно можете принимать платежи без плагина.
Отличительной особенностью этого метода является то, что вы сможете принимать более 70 криптовалют, получая при этом деньги в предпочитаемой вами криптовалюте (или фиатной валюте с поддержкой долларов США и евро). Итак, давайте начнём.
Что нужно для приема криптоплатежей

Для самого простого способа принимать криптоплатежи в WordPress и WooCommerce вы можете использовать CoinGate.
CoinGate предлагает специальный плагин для интеграции с магазинами WooCommerce, а также предлагает функциональные кнопки оплаты, которые вы можете добавить на любой сайт на основе WordPress.
С CoinGate вы можете принимать более 70 различных криптовалют, при этом получая выплаты в предпочитаемой вами криптовалюте или фиатной валюте. Это одно из самых уникальных преимуществ CoinGate — вы можете предложить людям удобство оплаты в любой криптовалюте без необходимости управлять более чем 70 различными кошельками.
Затем вы можете получать выплаты на свой собственный кошелек (если вы предпочитаете криптовалюту) или с помощью таких методов, как банковские переводы (для фиата).
CoinGate также предлагает следующие преимущества:
- Удобный интерфейс, который мгновенно сообщает покупателям, когда их платежи были обнаружены в сети, а затем подтверждены.
- Поддержка сети освещения.
- Полезная поддержка клиентов, если вам нужна помощь с чем-либо.
Нет фиксированной платы за использование CoinGate на вашем сайте. Плагин просто взимает комиссию за транзакцию в размере 1% в обмен на удобство и автоматическую конвертацию, что намного ниже стандартных 2,9% + 0,30 доллара США, которые вы увидите для кредитных и дебетовых карт.
Первый шаг — создайте бесплатный бизнес-аккаунт CoinGate
Прежде чем приступить к основной работе с плагином, вам сначала необходимо зарегистрировать бесплатную учетную запись CoinGate (а затем бесплатную учетную запись CoinGate Business).
На самом деле вам нужно создать две учетные записи — одну в реальном сервисе CoinGate, а затем еще одну в сервисе CoinGate Sandbox (который вы можете использовать для тестирования с тестовой сетью Биткойн).
Вам нужно будет создать отдельные учетные записи для службы в реальном времени и службы Sandbox. Я рекомендую начать с сервиса Sandbox, потому что он избавляет от необходимости подтверждать вашу личность.
После того, как у вас все работает с сервисом Sandbox, вам потребуется всего несколько щелчков мышью, чтобы переключиться на живой сервис.
1. Создайте бесплатную учетную запись CoinGate
Чтобы начать, воспользуйтесь ссылками ниже, чтобы зарегистрировать бесплатную учетную запись:
Создание учетной записи занимает всего минуту или около того.
2. Создайте свой бизнес-аккаунт CoinGate
После того, как вы вошли в панель инструментов CoinGate, используя свою учетную запись, вы также захотите настроить учетную запись CoinGate Business, которая позволяет вам получить доступ к функциям криптоплатежей.

Как принимать криптоплатежи в WooCommerce
В этом первом уроке давайте посмотрим, как принимать криптовалютные платежи с помощью CoinGate.
Для этого вы будете использовать специальный плагин CoinGate для WordPress, чтобы добавить платежный шлюз CoinGate в WooCommerce. Если покупатель выберет этот шлюз при оформлении заказа, он сможет заплатить любой из 70+ криптовалют, поддерживаемых CoinGate. Вот как это настроить.
1. Установите плагин CoinGate
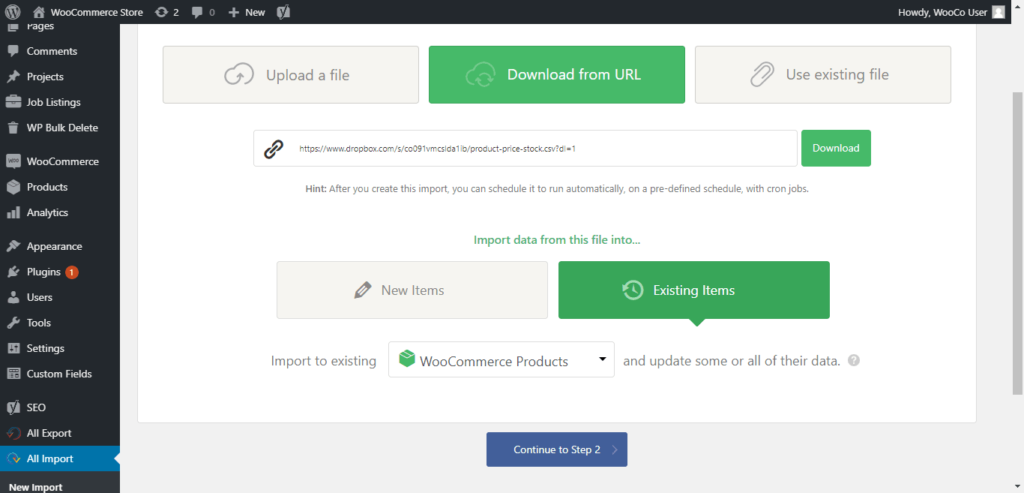
Для начала установите и активируйте бесплатный плагин CoinGate с WordPress.org.
2. Создайте API-ключ
Затем вам нужно открыть панель управления учетной записью CoinGate Business и создать новое приложение для генерации API-ключа. Этот API позволит вашему сайту напрямую подключаться к CoinGate.
Вот как это сделать:
- Откройте панель управления вашей учетной записи CoinGate Business.
- Перейдите в Merchant → API → Apps и нажмите New App.
- Заполните форму. Вы можете оставить большинство из них по умолчанию, но не стесняйтесь настраивать их при необходимости. Например, по умолчанию у покупателей есть 20 минут на отправку криптовалюты, но вы можете изменить это время, изменив время выставления счета (Invoice Time).

На следующем скрине CoinGate покажет ваш API-ключ. Держите эту страницу открытой, потому что вам понадобится ваш API-ключ на следующем шаге, а CoinGate покажет его только один раз.
Если вы случайно закроете его — не волнуйтесь, вы можете просто создать новое приложение, чтобы получить другой API-ключ.

3. Настройте платежный шлюз для WooCommerce
Теперь вернитесь на панель инструментов WordPress и перейдите в WooCommerce → Settings → Payments.
Вы должны увидеть новую опцию платежного шлюза для CoinGate. Включите шлюз CoinGate, а затем нажмите кнопку Set up, чтобы продолжить его настройку.

На следующем скрине вставьте API-ключ, сгенерированный на предыдущем шаге, в поле API Auth Token. Если вы используете учетную запись CoinGate Sandbox, вам также необходимо установить флажок Test (Sandbox). Для живых платежей вы не должны устанавливать этот флажок.
Затем вы можете настроить другие параметры, чтобы контролировать работу платежного шлюза:
- Название (Title) и описание (Description) — этот текст будет отображаться для покупателей на странице оформления заказа.
- Валюта выплаты (Payout Currency) — это единственная валюта, в которой вы будете получать платежи (независимо от того, какую криптовалюту отправляет покупатель).
- Статусы заказов (Order Statuses) — CoinGate автоматически обновит статус заказа на основе статуса платежа. Например, как только криптоплатеж будет подтвержден сетью, CoinGate автоматически пометит заказ как «В обработке» (Processing) (по умолчанию — вы можете настроить это поведение с помощью этих раскрывающихся списков).

Обязательно сохраните изменения, когда закончите.
4. Начните принимать платежи
На этом этапе вы готовы начать принимать криптовалютные платежи. Или, если вы используете Sandbox, вы можете начать отправлять некоторые биткойн-платежи тестовой сети, чтобы проверить интеграцию. Bitcoin Testnet Faucet позволяет легко проводить тестирование.
Когда кто-то проверит, он увидит новый способ оплаты.

Затем они выберут предпочитаемую криптовалюту в платежной форме CoinGate.

Затем им будет предложено отправить деньги на кошелек.

Как только CoinGate обнаружит платеж в блокчейне, он автоматически обновит экран платежа как «Подтверждение».

Как только сеть подтвердит транзакцию, она снова обновится, чтобы указать, что платеж прошел успешно.

CoinGate также изменит статус заказа с Pending Payment на Processing (или любой другой статус, который вы выбрали в предыдущем разделе). Вы также можете просмотреть все заказы на панели инструментов CoinGate.

Как принимать криптоплатежи без плагина
Если у вас нет магазина WooCommerce, вы все равно можете принимать криптовалютные платежи с помощью CoinGate.
На самом деле, вам даже не нужен плагин для этого. Вместо этого вы можете использовать функцию CoinGate «Кнопка оплаты». Затем вы можете сделать ссылку на кнопку покупки из любой текстовой ссылки, кнопки, изображения и т. д.
Как только покупатели нажмут на ссылку, они смогут оформить заказ, используя ту же систему, которую вы видели в разделе выше. Вот как это работает.
1. Создайте новую кнопку оплаты в CoinGate
Для начала откройте панель инструментов CoinGate Business. Затем перейдите в Merchant → Payment Buttons и нажмите New Payment Button.
Здесь вы получите форму, в которой вы можете настроить, как будет работать платеж. Хотя все настройки заслуживают внимания, наиболее важной является опция Button Kind,, так как она позволяет настроить сумму, которую люди будут платить:
- Fixed Price — введите одну фиксированную цену.
- Slider — введите минимальную и максимальную цену, а также сумму шага. Покупатели могут выбрать сумму с помощью слайдера.
- Dynamic Price — введите несколько фиксированных цен, из которых покупатели могут выбирать. Вы также можете позволить им вводить свои собственные суммы.
Вы также можете добавить свой собственный брендинг на страницу оплаты, чтобы сделать ее узнаваемой.

После того, как вы настроили тип кнопки вместе с другими настройками, нажмите кнопку Create Button внизу.
2. Выберите параметры валюты
На следующем скрине вы получите несколько вариантов выбора валют для включения/отключения, а также валют, в которых вы хотите получать деньги.

3. Добавьте кнопку оплаты в WordPress
Теперь вы можете добавить кнопку покупки в WordPress, связав ее с URL-адресом кнопки покупки.
Чтобы найти URL-адрес кнопки покупки, перейдите в Merchant → Payment Buttons и найдите значок ссылки. Это будет ссылка на страницу оплаты, которую вам нужно добавить в WordPress.

Опять же, вы можете добавить эту кнопку в WordPress, как хотите. Вот несколько вариантов:
- Добавьте текстовую ссылку.
- Используйте блок кнопок.
- Свяжите изображение со ссылкой.
- Добавьте ссылку на ваш любимый плагин для конструктора страниц.
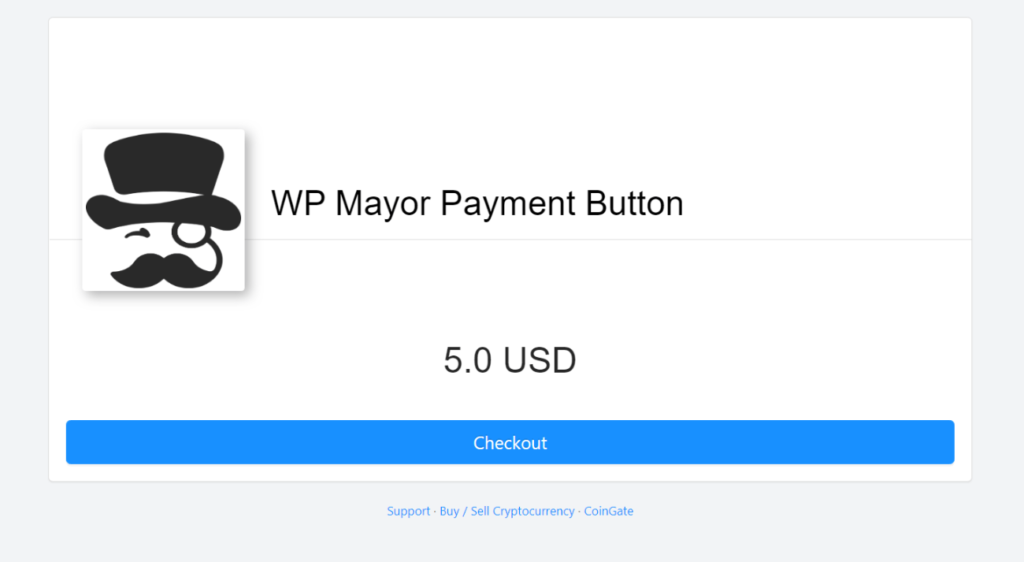
Вот пример создания простой страницы оплаты с помощью собственного редактора и использования блока кнопок для ссылки на страницу оплаты.

4. Просмотр платежей
Как только кто-то получит доступ к вашей платежной странице, он будет использовать практически тот же интерфейс из раздела WooCommerce для отправки своего платежа.

Единственное отличие состоит в том, что они могут выбрать свою собственную сумму платежа, если вы это настроите.
Как только сеть подтвердит транзакцию, вы сможете просмотреть детали на панели инструментов CoinGate.
Другие варианты приема криптоплатежей с помощью CoinGate
Помимо двух вышеперечисленных методов, CoinGate также поддерживает несколько других способов оплаты.
Во-первых, для более продвинутых пользователей со знаниями в области разработки (или бюджетом для найма разработчика) вы можете настроить собственную индивидуальную API-интеграцию. CoinGate поддерживает подробную документацию, которая поможет вам подключиться к API.
Например, вы можете использовать это для интеграции другого плагина с CoinGate, например, вашего любимого плагина формы.
Во-вторых, вы также можете использовать CoinGate для приема личных платежей через систему точек продаж (POS). Это полезно, если ваш магазин WooCommerce продает как онлайн, так и лично, поскольку вы можете принимать криптовалютные платежи, где бы вы ни взаимодействовали с клиентами.
По умолчанию вы можете принимать платежи через PoS с помощью любого браузера, но на подходе и мобильные приложения.
Заключение
Если вы хотите принимать криптовалютные платежи в WordPress или WooCommerce, CoinGate предлагает простой способ начать работу.
Помимо простоты настройки, он также упрощает работу администратора, поскольку вы можете получать выплаты в предпочитаемой вами криптовалюте или фиатной валюте, при этом принимая более 70 различных криптовалют.
Если вы используете WooCommerce, вы можете использовать специальный плагин CoinGate, чтобы добавить платежный шлюз CoinGate в свой магазин.
Для сайтов, отличных от WooCommerce, вы по-прежнему можете принимать криптовалютные платежи, связавшись с кнопкой оплаты CoinGate из любого места на вашем сайте.
В любом случае, вы можете приступить к работе всего за несколько минут. Начните работу с CoinGate и WordPress сегодня и начните наблюдать за потоком криптоплатежей.
Читайте другие наши статьи и обращайтесь ко мне лично, если вам нужно создать свой собственный сайт.