Вы хотите создать в WordPress всплывающее окно на основе местоположения ваших посетителей? Создание в WordPress всплывающих окон на основе местоположения помогает доставить нужное маркетинговое сообщение нужным людям в нужное время. Это означает лучший пользовательский интерфейс и больший доход для вашего сайта. В этом руководстве мы покажем вам, как создавать всплывающие окна на основе местоположения пользователя и добавлять их в WordPress.
Что такое всплывающие окна на основе местоположения
Всплывающие окна на основе местоположения похожи на стандартные всплывающие окна, но они отображаются только для посетителей из определенных мест. Таким образом, посетителям из России будут показаны другие всплывающие окна, чем посетителям из Казахстана или Польши.
Вы можете еще больше сузить область геотаргетинга и выбрать конкретные регионы и города. Таким образом, посетителям из Москвы может быть показано другое всплывающее окно, чем посетителям из Татарстана. Этот процесс известен как геотаргетинг, и он позволяет вам побуждать посетителей совершать определенные действия на вашем сайте в зависимости от того, где они живут.
Зачем добавлять всплывающие окна на основе местоположения
Использование всплывающих окон на основе местоположения дает вашим посетителям очень релевантный опыт. Это показывает вашим посетителям, что вы понимаете их потребности и можете повысить конверсию.
Этот уровень персонализации может помочь вам в достижении целей вашего веб-сайта, таких как расширение списка адресов электронной почты или зарабатывание денег в Интернете.
Использование всплывающих окон с геолокацией может помочь вашему бизнес-сайту во многих отношениях:
- Повысить доверие к веб-сайту, показывая посетителям, что вы знаете их местоположение.
- Предлагать купоны электронной коммерции и специальные предложения для посетителей в определенных областях.
- Продвигать местные мероприятия и конференции для ваших посетителей.
- Выделять продукты, которые актуальны для посетителей в разных местах.
Как создать всплывающее окно на основе местоположения
Самый простой способ добавить всплывающие окна на ваш сайт – использовать плагин. Мы рекомендуем использовать OptinMonster. Это лучший плагин для всплывающих окон для WordPress на рынке с более чем 1,2 миллиона пользователей.
Вы можете использовать редактор перетаскивания OptinMonster, чтобы просто создать всплывающее окно за считанные минуты. Кроме того, вы можете легко персонализировать свои всплывающие окна в зависимости от того, какую страницу они просматривают, действий, которые они совершили на вашем сайте, и т. д.
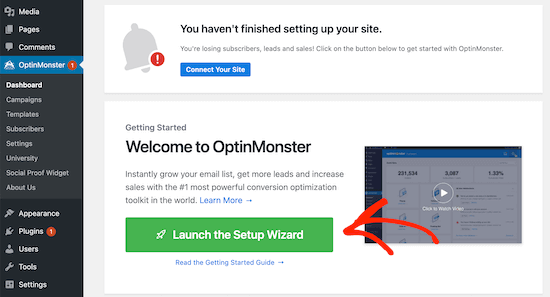
Первое, что вам нужно сделать, это установить и активировать плагин. Плагин OptinMonster действует как связующее звено между вашим сайтом и программным обеспечением OptinMonster. После активации плагина на панели администратора WordPress появится новый пункт меню под названием «OptinMonster».

Нажмите «OptinMonster», чтобы открыть панель управления плагина. Затем нажмите «Запустить мастер установки», чтобы подключить свой сайт к OptinMonster. Если вы делаете это первый раз, вы можете бесплатно создать новую учетную запись.

После того, как вы закончите работу с мастером настройки, ваш сайт будет подключен к OptinMonster.
Чтобы создать всплывающее окно на основе вашего местоположения, перейдите в OptinMonster » Кампании. Затем нажмите «Добавить», чтобы создать новую кампанию.

Как только вы это сделаете, выберите тип кампании «Всплывающее окно». Затем выберите шаблон кампании. Ваш шаблон составляет основу дизайна вашего всплывающего окна. Итак, выберите шаблон, максимально приближенный к желаемому вами дизайну.
В этом руководстве мы выберем шаблон Checkout. Найдя понравившийся шаблон, наведите на него курсор и нажмите «Использовать шаблон».

Затем вам нужно будет назвать свою кампанию. Это имя не будет отображаться в вашем дизайне. Напротив, это поможет вам вспомнить, какую кампанию вы создали.

Затем нажмите «Начать сборку». Это приведет вас к приложению OptinMonster, где вы можете настроить внешний вид всплывающего окна.

Вы можете полностью настроить всплывающее окно, добавив новые блоки, текст, заголовки и многое другое. Просто нажмите на элемент, который хотите отредактировать, и слева появится меню параметров. Когда вы будете удовлетворены тем, как выглядит всплывающее окно с учетом вашего местоположения, нажмите «Сохранить», а затем перейдите на вкладку «Правила отображения» в верхней части экрана.

Здесь вы установите триггеры местоположения. По умолчанию ваше всплывающее окно появляется на любой странице после того, как посетитель находится на сайте в течение 5 секунд.
Вам нужно будет изменить первое правило на физическое местонахождение посетителя. Для этого щелкните правило отображения «Время на странице», затем выберите «Физическое местоположение».

Теперь вы можете настроить отображение всплывающего окна для посетителей, находящихся в определенном месте. У вас также есть возможность включать или исключать посетителей, которые находятся в стране ЕС.

Затем нажмите «Подтвердить».

Теперь появится всплывающее окно со списком доступных местоположений в зависимости от того, что вы ввели. Просто выберите нужное место и нажмите «Следующий шаг».
OptinMonster также дает вам возможность добавить анимированный эффект или звук на следующий экран, но мы оставим настройки по умолчанию. Как только вы это сделаете, снова нажмите «Следующий шаг», и вы попадете на страницу сводки, где вы сможете просмотреть всплывающие настройки своего местоположения.

Если ваши настройки верны, перейдите на вкладку «Опубликовать» и переключите «Статус публикации» с «Черновик» на «Опубликовать». Затем нажмите «Сохранить» и выйдите с экрана.

Всплывающее окно, основанное на местоположении вашего пользователя, теперь будет отображаться на вашем сайте. Если вы хотите создать несколько всплывающих окон в зависимости от местоположения, выполните тот же процесс, описанный выше, и измените правила «Отображение» на новое местоположение пользователя. С OptinMonster вы можете запускать несколько всплывающих кампаний одновременно и обеспечивать целевой опыт для всех ваших посетителей.
Также почитайте наше полное руководству по геотаргетингу в Woprdpress.
Мы надеемся, что эта статья помогла вам добавить всплывающее окно на основе местоположения в WordPress. Читайте другие наши статьи и обращайтесь ко мне, если вам нужно сделать сайт.