Вы когда-нибудь видели эти привлекательные анимации веб-сайтов, где вы видите секвенцию контента при прокрутке вниз, и вам кажется, что фоновое изображение движется вместе с вами? Это может быть другой текст, изображения или что-то еще. Но каким бы ни был контент, это очень интересная функция.
Однако, если вы не разработчик, может быть сложно добавить этот эффект на свой собственный сайт. Scrollsequence исправляет это. Это бесплатный плагин WordPress, который позволяет вам создавать собственные анимации прокрутки, которые работают как с прокруткой колесика мыши, так и с сенсорными устройствами.
Вы можете использовать его для создания привлекательной анимационной прокрутки на своей домашней странице. Или вы также можете использовать его в отдельных сообщениях и на страницах, чтобы предложить посетителям более кинематографичный и увлекательный способ использования вашего контента.
Трудно описать визуальный эффект одним текстом, поэтому вы можете проверить несколько примеров здесь, здесь или здесь, чтобы понять, о чем я говорю. Это реальные примеры того, что Scrollsequence помогает вам создавать. В нашем практическом обзоре Scrollsequence я подробно расскажу, как работает этот плагин и что вы можете создать.
Обзор Scrollsequence: список функций
Вкратце, Scrollsequence поможет вам создать такие эффекты, как в примерах выше, без каких-либо специальных технических знаний. Вы можете создавать короткие или длинные анимации, комбинируя серию изображений.
Вы можете добавлять контент с помощью знакомого редактора TinyMCE, а также настраивать анимацию без кода, чтобы контролировать поведение этого контента. Честно говоря, большинство функций сложно описать без визуальных эффектов, так что давайте перейдем к практическому разделу.
Практическое руководство по Scrollsequence
Теперь перейдем к практическим занятиям, и я покажу вам, каково это – создать собственную анимационную прокрутку с помощью Scrollsequence.
1. Создайте новую страницу
Чтобы начать, вы перейдете в Scrollsequence – Add New Scrollsequence. Scroll Sequence использует пользовательский тип записи для хранения ваших последовательностей, поэтому вы увидите знакомый редактор WordPress:

Ваш первый шаг – добавить «страницу». В Scrollsequence страница помогает разделить анимацию на логические последовательности. Вы можете создать секвенцию из одной страницы. Или, для более длительных анимаций, вы можете разделить секвенцию на несколько страниц.
Каждая страница будет иметь свои уникальные изображения, контент, настройки и анимацию (это то, что вы добавите на следующих этапах). Если вы добавите несколько страниц, вы увидите, что они добавлены в виде новых вкладок. Вы также можете дублировать существующие страницы, что поможет вам сэкономить время во время работы.

А пока я начну с одной страницы.
2. Добавьте изображения
Далее вам нужно добавить свои изображения на свою страницу. Плагин рекомендует как минимум 50-100 изображений в качестве отправной точки – это то, что позволяет вам создавать этот крутой анимированный эффект, когда посетители прокручивают страницу вниз. Вместо одиночной анимации эффект «прокручивает» более 50 изображений.
Если вы хотите использовать одну секвенцию как на настольных, так и на мобильных устройствах, вам следует выбрать квадратное соотношение сторон. Вы также можете создать отдельные секвенции для посетителей с компьютеров и мобильных устройств с оптимизированными изображениями для каждого. Прямо сейчас вам нужно будет использовать свой собственный код, чтобы отображать правильную версию для каждого типа посетителей, но разработчик планирует добавить это как встроенную функцию.
Я думаю, было бы полезно иметь страницу документации, описывающую лучший способ создания этой последовательности изображений, поскольку я не сразу осознавала, как это сделать. После быстрого поиска в Google я решила использовать этот инструмент для преобразования видео в JPG, который взял загруженный мною короткий видеофайл и разбил каждый кадр как отдельное изображение.
Однако, разработчики плагина рекомендуют VLC или FFmpeg, если вы хотите экспортировать как можно больше кадров, поскольку инструмент, который я использовала, конвертирует только небольшой процент кадров. Я загрузила 18-секундное видео и установила частоту кадров 5 FPS. Это превратило мое 18-секундное видео в 94 отдельных изображения в формате JPG, которые я использую в своей последовательности прокрутки.
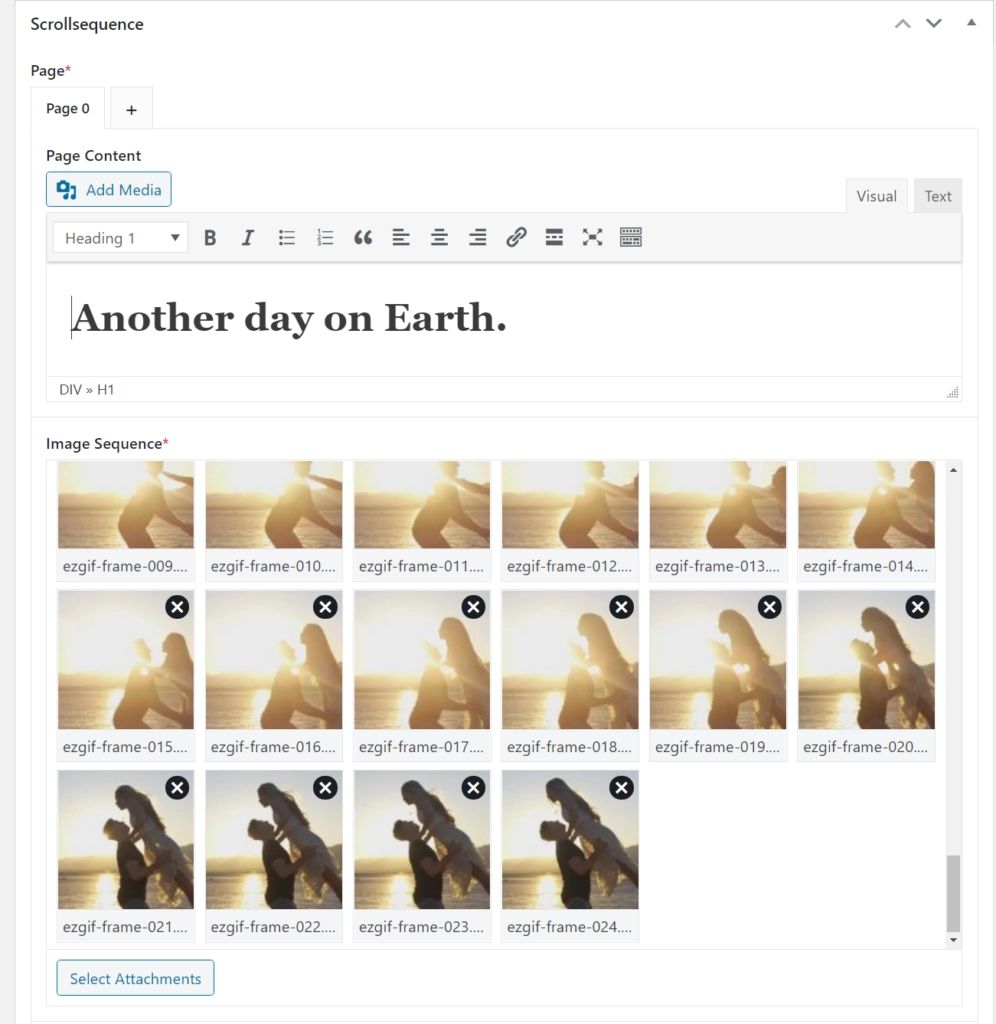
Вот моя страница со всеми добавленными 94 изображениями. При необходимости вы можете изменить порядок с помощью перетаскивания или удаления изображений.

Одной из приятных функций здесь будет возможность массового изменения порядка изображений. По какой-то причине мои изображения были вставлены в обратном порядке (даже несмотря на то, что они были правильно пронумерованы), и было бы очень сложно вручную переставить 94 изображения. Это проблема загрузчика WordPress, а не самого плагина (поскольку я испытываю ту же проблему при загрузке файлов прямо в медиатеку WordPress).
Примечание: разработчик говорит, что эта функция находится в их планах развития, поэтому мы надеемся, что она скоро появится.
3. Добавьте контент
Как только вы выберете изображения для страницы, вы получите новый редактор, в котором вы сможете добавлять на эту страницу контент. Это обычный редактор WordPress Classic, который удобен тем, что имеет приятный знакомый интерфейс.

Этот контент будет отображаться поверх изображений в этой части секвенции. Если вы хотите отображать разные наборы контента, вы должны создать другую страницу. Вы также можете добавить несколько строк текста и по-разному анимировать их, чтобы они отображались в разное время (подробнее об этом далее).
Вы также можете добавить в редактор HTML, шорткоды, встроенные элементы и т. д., что дает вам большую гибкость. То есть вы можете добавить гораздо больше, чем просто текст.
4. Добавьте анимацию (необязательно)
Чтобы добавить анимацию к вашему контенту, вам нужно добавить селекторы CSS к контенту, который вы хотите анимировать. Это наиболее техническая часть процесса, но все же довольно простая. В редакторе контента вам нужно перейти на вкладку “Текст”. Затем добавьте идентификатор к каждому фрагменту текста, который вы хотите анимировать. В моем примере это <h1> и <h2>.

После этого прокрутите страницу до раздела «Анимация содержимого» и нажмите «Добавить анимацию».
Теперь вам нужно добавить идентификатор CSS в качестве селектора. Затем вы можете выбрать номер изображения, на котором элемент становится видимым и снова скрывается. Плагин легко пронумеровывает их в списке последовательности изображений, что позволяет легко получить номер.
Затем используйте поля From Animation и To Animation, чтобы выбрать тип анимации, которую вы хотите добавить, а также продолжительность. У вас есть четыре варианта:
- Появление/исчезновение из непрозрачности
- Переход от/к смещению по горизонтали
- Переход от/к смещению по вертикали
- Масштаб от/до.
Вы также можете добавить несколько анимаций одновременно. Вот как это может выглядеть.

Вы можете повторить процесс для анимации нескольких частей контента. Например, вы можете разместить подзаголовок после основного заголовка. Это позволит вам разбить контент без создания другой страницы.
5. Настройте прочие параметры страницы
Чтобы завершить работу, вы можете настроить несколько других параметров. Во-первых, вы можете выбрать длительность изображения, то есть расстояние между отдельными изображениями. Кроме того, вы можете выбрать настройки масштабирования и выравнивания изображения для разных типов устройств.

И это все, что нужно для создания страницы. Если вы хотите создать еще одну страницу в своей секвенции, просто повторите те же шаги.
6. Настройте прочие параметры секвенции
В дополнение к настройкам уровня страницы вы также получаете некоторые общие настройки на боковой панели для управления всей вашей секвенцией:
- Задержка прокрутки
- Ширина изображения
- Непрозрачность изображения
- Пользовательские CSS.

7. Продемонстрируйте свою анимационную секвенцию
По умолчанию Scrollsequence создает отдельные записи пользовательского типа сообщений для каждой секвенции. Вы можете сделать ссылку непосредственно на конкретную страницу, если хотите направить посетителей прямо к нужной секвенции. Вы также получаете редактор содержимого для управления содержимым этой страницы.
Однако большинство людей, вероятно, предпочтут просто встроить отдельную последовательность в существующую страницу или сообщение.
Для этого вы можете использовать следующий шорткод: [scrollsequence id=”####”]
Вы также можете указать в шорткоде верхнее или нижнее поле: [scrollsequence id = ”####” margintop = »- 200px» marginbottom = »- 200px»]
Вы можете добавить этот шорткод в собственный редактор WordPress или использовать его в своем любимом плагине для построения страниц, таком как Elementor или Divi.
Вот и все! Вы только что создали увлекательную анимацию прокрутки без специального кода.
А что насчет производительности?
Поскольку вы загружаете более 50 изображений для создания своей анимационной секвенции, вы по праву можете немного беспокоиться о производительности в Интернете и о том, как это отразится на времени загрузки вашего сайта.
К счастью, плагин учитывает это: он будет загружать/отображать контент, как только загружается первое изображение, что по-прежнему создает быстрое время для первого рисования или самой большой Contentful Paint, что на самом деле волнует посетителей-людей.
После того, как первое изображение загружено, и ваши посетители смогут увидеть его содержимое, Scrollsequence продолжит загрузку дополнительных изображений, которые ему нужны, в фоновом режиме.
Вы все равно должны оптимизировать загружаемые изображения, чтобы первое изображение загружалось быстро. Но вам не нужно беспокоиться о том, чтобы навредить посетителям из-за того, как Scrollsequence загружает свой контент.
Цена Scrollsequence
Scrollsequence доступен как в бесплатной версии на WordPress.org, так и в премиум-версии с большим количеством функций.
Бесплатная версия позволяет создавать привлекательные анимации, но у нее есть ограничения, когда дело касается параметров анимации и количества изображений, которые вы можете включить на страницу.
Если вам нужна премиум-версия, она вполне доступна прямо сейчас, так как на первые 100 лицензий действует скидка – вы можете приобрести годовую или пожизненную лицензию:
- Один сайт – 19,99 долларов в год или 59,99 долларов пожизненно.
- Пять сайтов – 49,99 долларов в год или 149,99 долларов пожизненно.
- Десять сайтов – 89,99 долларов в год или 269,99 долларов пожизненно.
Вы также можете протестировать премиум-функции с помощью 14-дневной бесплатной пробной версии – кредитная карта не требуется.
Заключение
Анимированные секвенции, которые Scrollsequence помогает вам создавать, несомненно, привлекают внимание, и это эффект, который вы увидите на многих веб-сайтах, особенно на тех, которые относятся к творческой сфере.
До написания этого обзора я бы не знала, как создать такой эффект. Но с Scrollsequence я обнаружила, что это на удивление просто. Я была готова к работе с моей первой секвенцией менее чем за 30 минут, и у меня не было никаких проблем или сбоев.
В общем, если вы хотите добиться этого эффекта, попробуйте 14-дневную бесплатную пробную версию премиум-функций или посмотрите, достаточно ли в бесплатной версии мощности для того, что вам нужно.
Если вам нужен творческий сайт на Вордпресс, обращайтесь ко мне.