Alt-теги часто применяются для оптимизации поисковых систем. Но есть большая путаница вокруг важности оптимизации alt-тегов. Так что пришло время разрушить мифы вокруг этой часто неправильно понимаемой темы.
Атрибуты содержат следующие элементы.
- тег img. Отображает изображения на странице.
- скрытый aria-тег. Скрывает изображение от программ чтения с экрана и других вспомогательных технологий.
- атрибут alt. «Магазин подарков».
- itemprop. Элемент структурированных данных, идентифицирующий это как изображение.
- атрибут src. Указывает, какой файл изображения отображать.
- style. Определяет минимальную ширину для изображения.
Миф 1. Атрибут alt – это всего лишь один элемент тега изображения. Да, «alt tag» – это обычно используемое имя, но на самом деле это не тег. Это как указывать на скутер и называть его машиной. Люди поймут, что вы узнаете скутер как транспортное средство, но они также могут подумать, что вы только недавно научились говорить.
Миф 2. Атрибуты Alt могут заменить текст страницы. Нет замены уникальному текстовому контенту, который виден на странице и полезен для посетителей. Если страница содержит только изображения без описательного текста, ей будет сложно занять место в поисковых системах. Даже идеально оптимизированные атрибуты alt обычно не имеют достаточного значения, чтобы что-то изменить. Они недостаточно сильны как SEO-сигналы.
Миф 3. Атрибуты Alt в основном для SEO. Первоначально разработанные для помощи слабовидящим посетителям, атрибуты alt для многих стали исключительно элементом SEO. Это ложно и опасно, потому что атрибуты alt могут быть «оптимизированы» для SEO таким образом, что это мешает их истинной цели улучшения доступности.
На самом деле, потребности SEO лучше всего удовлетворять, если держать в центре внимания истинную цель атрибутов alt. Короткие, описательные атрибуты alt помогают потребителям понять, что представляют собой изображение и страница и как выполнить желаемые действия. И эти атрибуты также оптимизируются для поисковых систем – не нужно беспокоиться об использовании слишком большого количества контента или слишком большого количества ключевых слов.
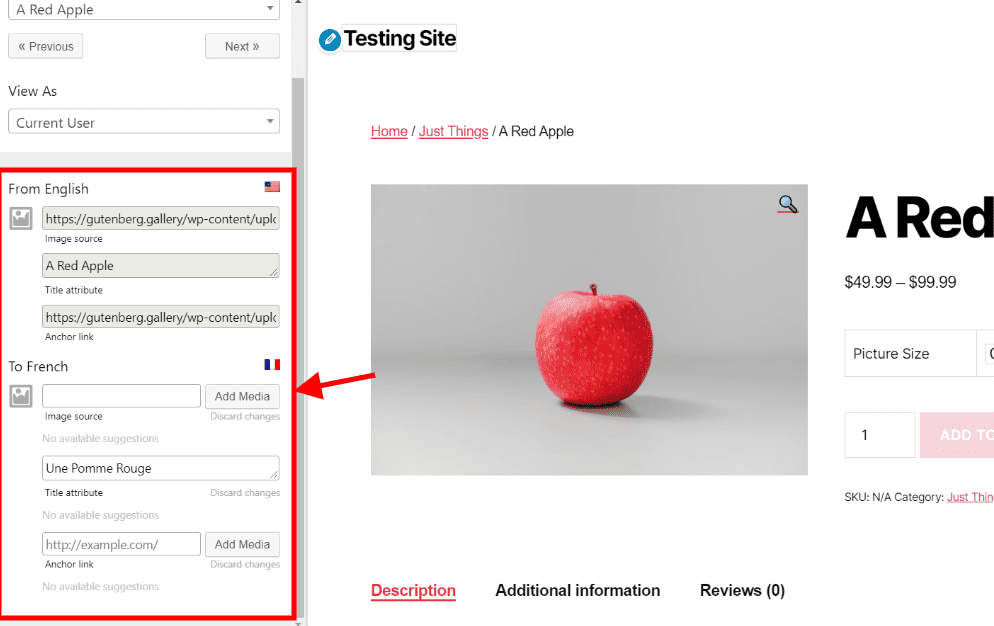
Какая информация поможет слабовидящим посетителям понять и действовать, не перегружая их лишними словами, – это то, что вы пишете в своем атрибуте alt. Например, если изображение является продуктом, имя этого продукта является соответствующим атрибутом alt. Но обязательно добавьте все соответствующие атрибуты для продукта. Это просто платье или черное шелковое платье Calvin Klein?
Миф 4. Каждому изображению нужны атрибуты alt. Для некоторых изображений лучше использовать пробелы в элементе alt-attribute. Изображения, предназначенные исключительно для навигации или дизайна – проставки (спейсеры), линии, маркеры – не должны использовать атрибуты alt.
Наличие трех изображений – изображения разделительной линии, изображения спейсера и оранжевого маркера для обозначения списка параметров – в 10 раз превышает количество слов, передаваемых в программе чтения с экрана. Оставив атрибут alt пустым для этих трех изображений, вы сэкономите слабовидящему потребителю время и увеличите его способность успешно использовать сайт.
Вы также можете использовать скрытый aria-элемент, чтобы указать, какие атрибуты изображения должны быть прочитаны вслух вспомогательными технологиями. Это сохраняет значение описательных атрибутов alt, не обременяя пользователей программы чтения с экрана.
Миф 5. Немедленно исправьте атрибуты alt. Рассмотрите другие SEO-элементы на месте, прежде чем беспокоиться об оптимизации атрибутов alt для существующих изображений. Атрибуты Alt имеют такую небольшую ценность для SEO, что недостаточно запустить инициативу, чтобы оптимизировать их как отдельную тактику.
Вместо этого оптимизируйте теги заголовков и метаописания, шаблоны, чтобы выделить выдающиеся текстовые поля, и элементы навигации и перекрестных ссылок. Затем очистите дублированный контент. После этого оптимизируйте атрибуты alt.
Конечно, бывают моменты, когда атрибуты alt важны. Если поиск изображений является приоритетом. Для новых изображений – включите атрибуты alt как часть процесса загрузки. Для улучшения доступности.
Миф 6. Атрибуты Alt требуют много времени для написания. Это в основном верно, если у вас нет поддержки разработчика. При наличии надлежащих сценариев, инструментов и ярлыков процесс записи атрибутов alt может быть сокращен до минимума времени.
Попросите вашего разработчика написать сценарий для каждого изображения продукта, чтобы он автоматически включал название продукта и, возможно, пару очень важных описаний. Попросите вашего фотографа или графического дизайнера сделать описания изображений. Вместо «image123.png» назовите изображение так, чтобы разработчик мог написать скрипт для создания атрибутов alt.
Подумайте о других автоматизированных способах создания хороших атрибутов alt. Обратитесь за помощью к вашим разработчикам и другим цифровым маркетологам.
В противном случае просмотр и запись атрибутов alt для каждого изображения вручную может занять массу времени. Если вам нужно заняться этим, расставьте приоритеты с умом. Начните с продуктов, которые приносят наибольшую прибыль.
Если вам нужно продвижение сайта, свяжитесь со мной, мне есть что предложить.