Вы хотите добавить интерактивные изображения на 360 градусов на свой сайт WordPress? Интерактивные 360-градусные изображения могут использоваться для создания виртуальных туров или позволять пользователям взаимодействовать с изображениями продуктов под разными углами. В этой статье мы покажем вам, как легко добавлять интерактивные изображения на 360 градусов в WordPress.
Зачем использовать интерактивные изображения на 360 градусов в WordPress?
Есть много причин использовать изображения с обзором в 360 градусов на вашем сайте WordPress. Вы можете использовать фотографию в формате 360 градусов, чтобы показывать товары со всех сторон в своем интернет-магазине. Или, возможно, у вас есть веб-сайт о недвижимости, и вы хотите предлагать виртуальные туры с использованием таких изображений.
Проблема в том, что по умолчанию WordPress не показывает изображения в формате 360 градусов. Однако вы все равно можете добавлять их с помощью плагинов. Так давайте посмотрим, как легко добавить на ваш сайт интерактивные изображения на 360 градусов.
Использование плагина Algori 360 Image
Самый простой способ добавить в WordPress изображения, вращающиеся на 360 градусов, – это использовать плагин Algori 360 Image. Это бесплатный плагин, поддерживающий VR (виртуальная реальность). Algori 360 добавляет новый блок в редактор блоков. Вы просто загружаете свое 3D изображение в этот блок.
Примечание. Вы не можете использовать этот плагин с классическим редактором. Кроме того, на страницу можно добавить только одно изображение с углом обзора 360 градусов.
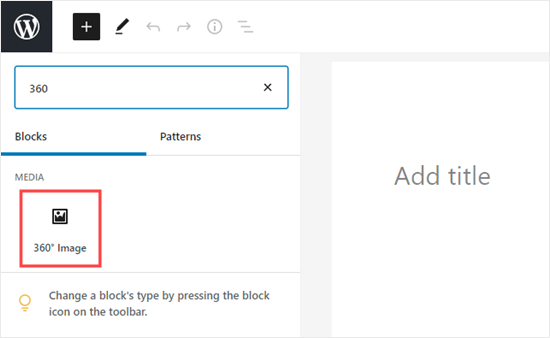
Во-первых, вам необходимо установить и активировать плагин Algori 360. После активации просто отредактируйте любой существующий пост или страницу или создайте новую. На экране редактирования публикации нажмите кнопку (+) добавить новый блок, а затем добавьте блок изображения 360°.

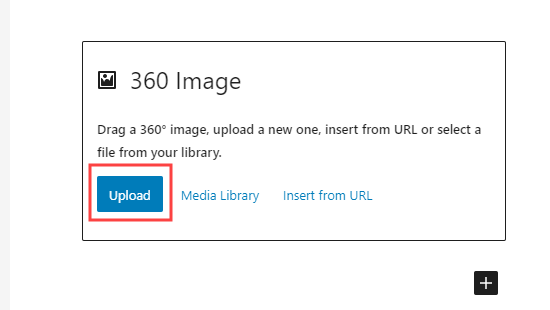
Теперь пришло время загрузить ваше 360-градусное изображение в настройки блока. Просто перетащите свое изображение в блок или нажмите кнопку «Загрузить», чтобы найти его на своем компьютере. Вы также можете выбрать изображение, которое уже есть в вашей медиатеке.

Загрузка и обработка изображения может занять несколько минут. В процессе загрузки вы увидите вращающийся круг загрузки. Просто подождите, пока изображение появится в редакторе блоков WordPress.

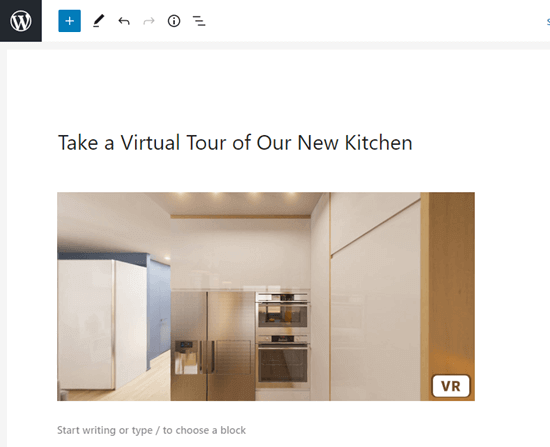
После этого вы можете опубликовать свой пост, чтобы увидеть изображение в формате 360° прямо на вашем сайте. Если вы не готовы опубликовать сообщение, вы можете просмотреть его.

Если у вас есть гарнитура VR, вы даже можете нажать кнопку VR, чтобы просмотреть изображение в виртуальной реальности.
Альтернативные интерактивные плагины для изображений с обзором в 360 градусов, которые стоит попробовать
Если вам нужно больше функций или что-то немного отличное от Algori 360 Image, вы также можете попробовать один из этих других плагинов WordPress:
- WP VR – 360 Panorama and Virtual Tour Creator – этот плагин предназначен для виртуальных туров. Он работает с несколькими популярными конструкторами перетаскивания страниц, а также с редактором Гутенберг. Вы также можете использовать его с классическим редактором.
- SR Product 360° View – с помощью этого плагина вы можете добавить вращение на 360° к своим товарам в магазине WooCommerce. Обратите внимание, что вам необходимо установить и активировать WooCommerce, прежде чем вы сможете использовать этот плагин.
Мы надеемся, что эта статья помогла вам узнать, как добавлять интерактивные изображения 360 градусов в WordPress.
Если вам нужен современный сайт, обращайтесь ко мне.