Хотите использовать Shopify с WordPress? То есть отображать продукты на WordPress? Во многих публикациях люди сравнивают WordPress и WooCommerce с Shopify, как будто это всегда две разные платформы. Но знаете ли вы, что на самом деле можно использовать Shopify с WordPress, что дает вам лучшее из обоих миров?
Вы получаете потрясающую гибкость WordPress, но при этом получаете удобные, не требующие обслуживания и обеспечивающие безопасность преимущества Shopify. Кроме того, вы можете сэкономить много денег на Shopify, потому что вам не нужно платить за полный план Shopify – все, что вам нужно, это план Shopify Lite за 9 долларов в месяц.
В этой статье вы узнаете, как настроить его, чтобы вы могли легко использовать Shopify на своем сайте WordPress – код не требуется. Если вы когда-нибудь задавались вопросом, можете ли вы использовать Shopify с WordPress, эта статья для вас.
Как работает Shopify с WordPress
Чтобы соединить Shopify с WordPress, вы можете использовать малоизвестную функцию под названием Shopify Buy Button. По сути, эта функция позволяет отображать ваши продукты на сайте WordPress, продолжая обрабатывать процесс оформления заказа с помощью Shopify.
Я также рекомендую плагин под названием WP Shopify, который еще больше устраняет этот пробел и помогает добавить некоторую автоматизацию в процесс, синхронизируя ваши продукты Shopify с WordPress. С самой кнопкой “Купить” вам нужно будет вручную добавить информацию о продукте на свой сайт WordPress. С помощью плагина WP Shopify вы можете автоматически синхронизировать данные между вашим магазином Shopify и вашим сайтом WordPress.
Базовый процесс для ваших покупателей выглядит так:
- Они попадают на ваш сайт.
- Покупатели будут просматривать товары на вашем сайте.
- Покупатели могут добавлять товары в корзину, оставаясь на вашем сайте.
- Когда они будут готовы к оплате, они нажимают кнопку “Начать оформление”.
- Кнопка «Начать оформление» переводит их на страницу оформления заказа, размещенную на Shopify, где они вводят свои платежные данные и завершают свои заказы.
Вы можете просмотреть демо здесь.
Базовый процесс для администраторов магазина выглядит так:
- Вы добавляете товары в свой магазин с помощью панели управления Shopify.
- Плагин WP Shopify синхронизирует эти продукты с вашим сайтом. Вы получаете настраиваемый тип сообщения «Продукты», и каждый продукт получает запись.
- Вы можете использовать шорткоды или функции PHP для создания основных страниц WordPress, таких как главная страница магазина.
- Вы можете использовать настройки, чтобы контролировать, как страницы ваших товаров/магазинов будут выглядеть в WordPress. Или вы можете настроить их самостоятельно с помощью PHP/CSS.
- Вы по-прежнему можете использовать обычные плагины WordPress (хотя вы не можете использовать приложения Shopify в интерфейсе).
- Когда кто-то размещает заказ, детали заказа доступны в вашей учетной записи Shopify (не WordPress). Вы можете использовать все функции Shopify для выполнения заказов.
Преимущества использования Shopify на WordPress
Сравнивая WordPress и WooCommerce с Shopify, я всегда думала, что самое большое различие заключается в следующем:
- WordPress более гибкий, потому что вы получаете полный доступ к базовому коду и можете использовать огромный массив плагинов WordPress.
- Shopify намного проще, потому что вам не нужно беспокоиться об обслуживании, безопасности и т. д. Он просто «работает», и вам не нужно беспокоиться о безопасном обращении с информацией о клиентах.
При таком подходе вы как бы получаете лучшее из обоих миров. Вы по-прежнему получаете гибкость WordPress для управления интерфейсом вашего магазина, но вы также получаете простоту Shopify на внутреннем интерфейсе.
Кому следует использовать Shopify в WordPress
Хотя я думаю, что у этого подхода есть много преимуществ, он подходит не для каждого магазина. Я думаю, что это хороший вариант для простых магазинов или магазинов, где вся цель вашего сайта не связана с электронной коммерцией. Например, у вас есть популярный блог, где вы также хотите продавать товары. Или, может быть, у вас просто небольшое количество товаров.
Для мощного и серьезного магазина электронной коммерции, я думаю, вам лучше выбрать либо WooCommerce, либо Shopify, чем пытаться объединить их вместе.
Что вам нужно для использования Shopify с WordPress
Чтобы следовать этому руководству, вам понадобится следующее:
- Рабочий сайт WordPress. Предположим, вы уже настроили базовый сайт WordPress (или знаете, как его настроить).
Аккаунт Shopify на плане Lite. Да – все, что вам нужно, это план Shopify Lite, который стоит всего 9 долларов в месяц (намного дешевле, чем полнофункциональный план Shopify). - Плагин WP Shopify. Для очень небольшого магазина вы, вероятно, можете пропустить этот плагин и просто вручную добавить кнопку «Купить». Однако, если у вас много продуктов, я думаю, это лучшая интеграция. Существует ограниченная бесплатная версия, а также полнофункциональная премиум-версия за 80 долларов.
Как использовать Shopify с WordPress: пошаговое руководство
После этого длинного введения давайте перейдем к практическим шагам, которые помогут вам начать использовать Shopify с WordPress.
1. Создайте свою учетную запись в Shopify
Чтобы начать работу, перейдите в Shopify и зарегистрируйте учетную запись. Вы можете попробовать его в течение 14 дней бесплатно, но тогда вам придется заплатить. Однако помните, что все, что вам нужно, это план Lite, который стоит всего 9 долларов в месяц.
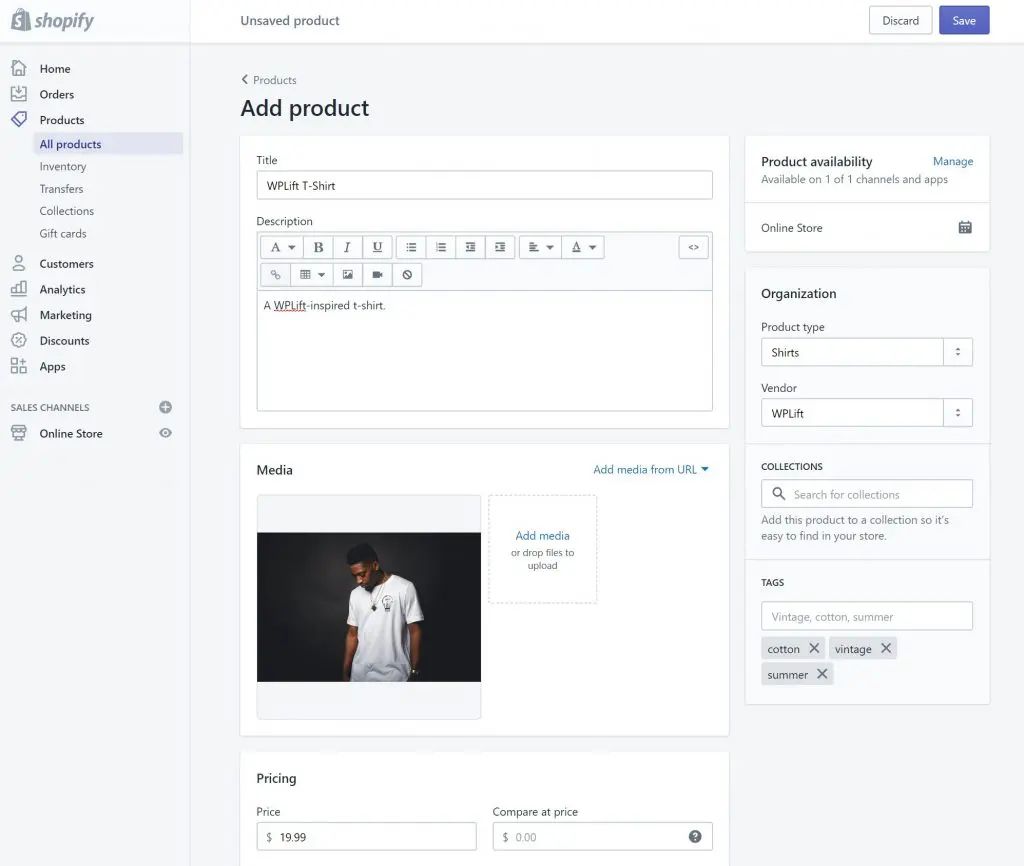
2. Добавьте товары в Shopify
После того, как вы создали свою учетную запись, вы можете перейти на вкладку «Продукты» на панели инструментов Shopify, чтобы добавить продукты, которые вы хотите продавать через свой сайт WordPress.

Для получения сведений ознакомьтесь с руководством о том, как свой первый продукт.
3. Настройте другие данные Shopify
Помимо продуктов, вы также захотите настроить все другие параметры бэкенда/логистики в Shopify. Например:
- Перевозка
- Налоги
- Платежные шлюзы
- И т.п.
Если вам что-то непонятно, ознакомьтесь с базой знаний по начальной настройке Shopify.
4. Создайте ключи API
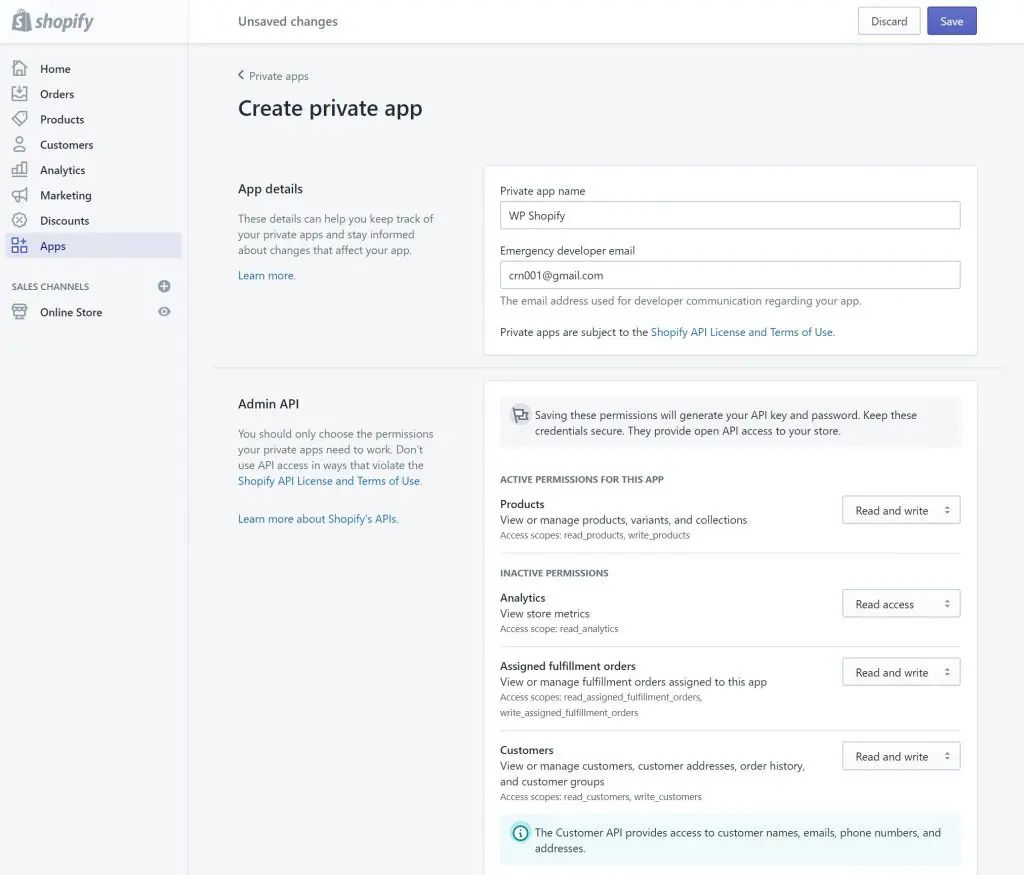
Чтобы подключить Shopify к WordPress, вам необходимо сгенерировать набор ключей Shopify API. Я быстро расскажу об этом процессе. Перейдите на вкладку «Приложения» в Shopify. Затем нажмите «Управление частными приложениями», а затем «Создать новое частное приложение».
Дайте ему имя. Затем разверните полный список разрешений и дайте своему приложению разрешение на чтение и запись (или просто чтение в некоторых случаях) для всех разрешений, кроме разрешений, связанных с оплатой. Затем также выберите последнюю версию API Webhook и установите флажок “Разрешить этому приложению доступ к данным вашей витрины”.

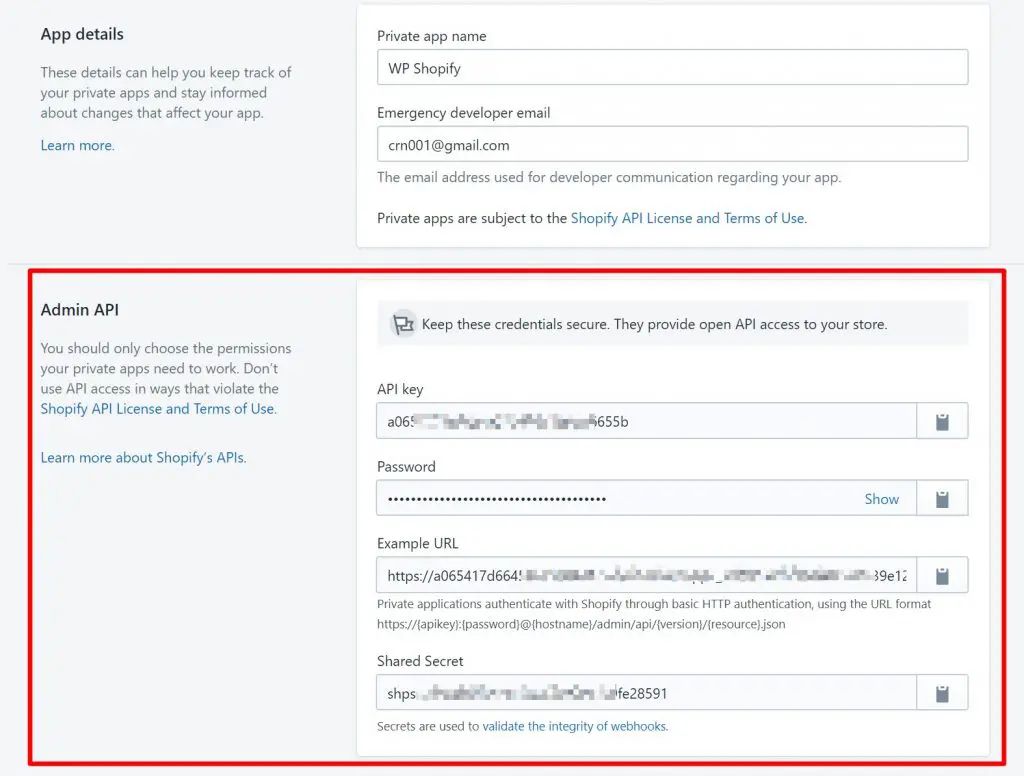
Затем нажмите “Сохранить”, чтобы отобразить ключи API. Нажмите «Создать приложение» в приглашении для подтверждения. Затем вы должны увидеть свои ключи API – держите их под рукой, потому что они понадобятся вам в следующем разделе.

5. Установите и активируйте плагин WP Shopify.
Затем установите плагин WP Shopify на свой сайт. Я использую бесплатную версию этого руководства, но есть также премиум-версия за 80 долларов. Вы можете узнать о различиях функций между версиями на странице цен.
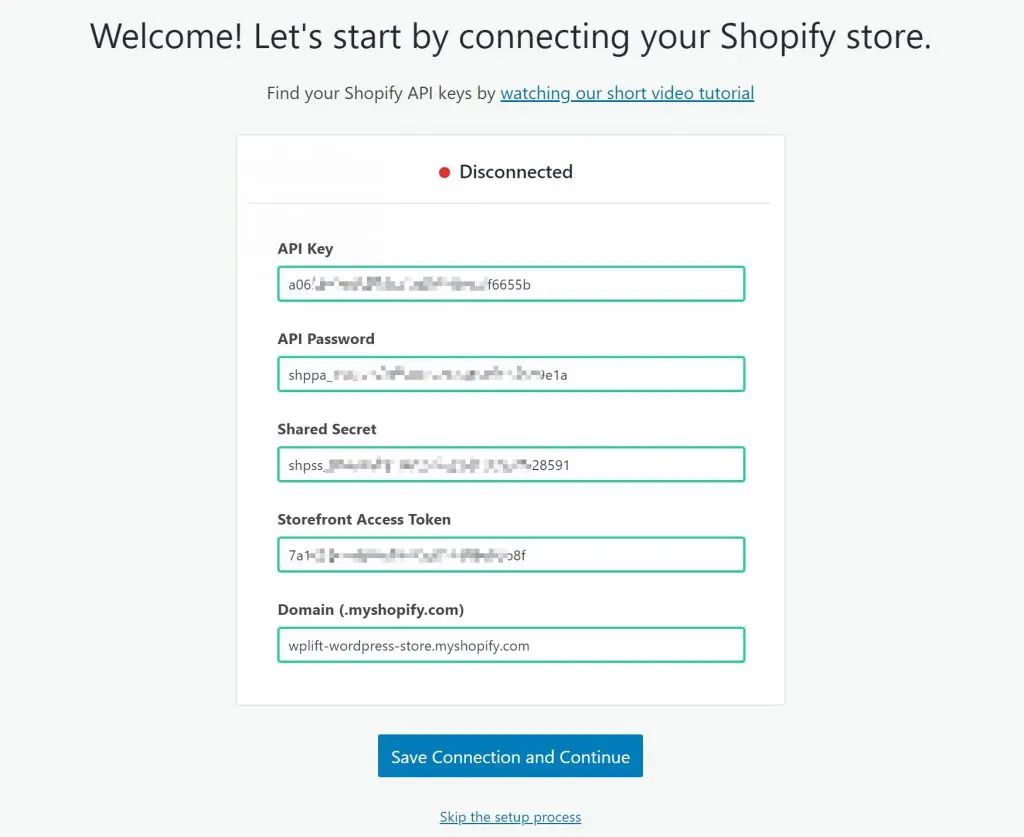
После того, как вы активировали плагин, перейдите в WP Shopify → Подключиться. Затем добавьте информацию API, созданную на предыдущем шаге. Вы можете получить токен Storefront полностью в нижней части интерфейса, в котором перечислены ваши ключи API.

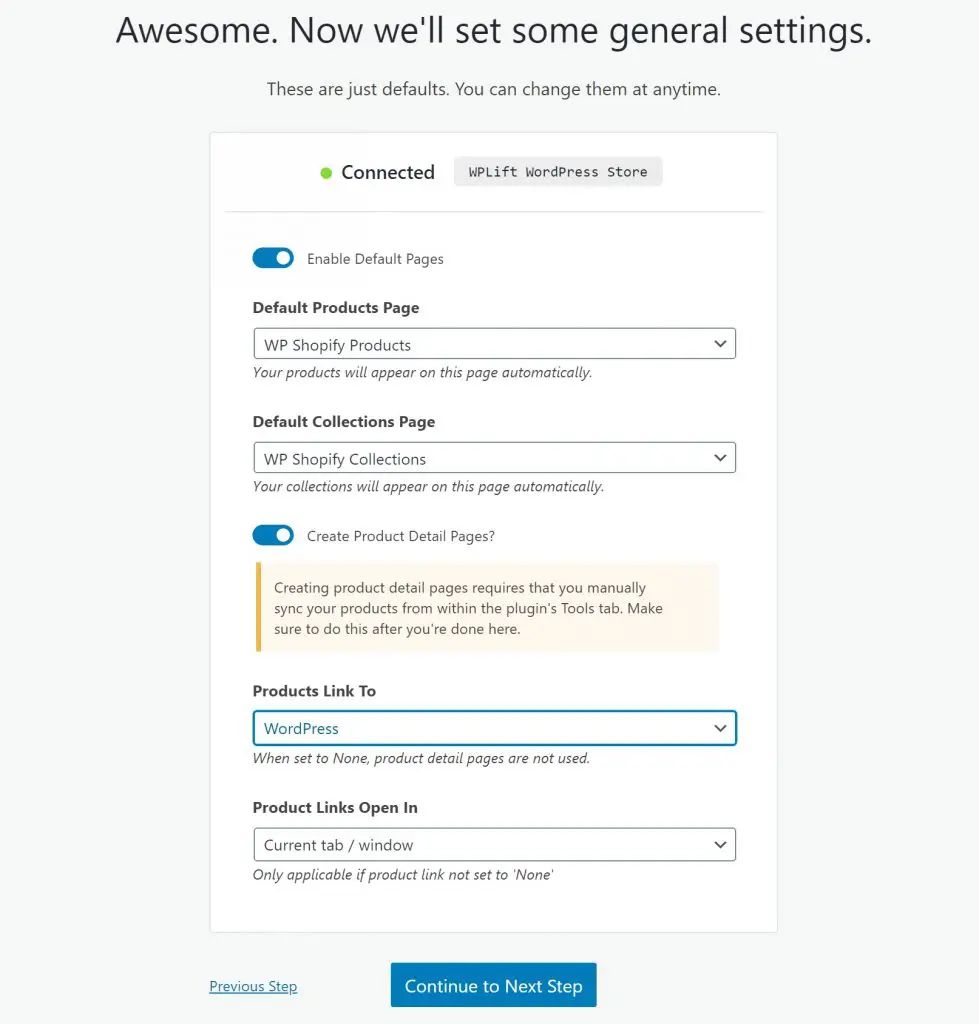
После сохранения учетных данных вы должны увидеть сообщение об успешном выполнении и некоторые следующие шаги.
Я рекомендую установить флажок «Создать страницы с описанием продукта». Это создаст отдельные страницы для каждого продукта на вашем сайте WordPress, что даст вам возможность ранжировать эти страницы в Google. Или вы можете пропустить этот параметр и вручную отображать товары с помощью коротких кодов.
Если вы создаете страницы продуктов, вам также следует установить в раскрывающемся списке «Ссылка на продукты» значение WordPress.

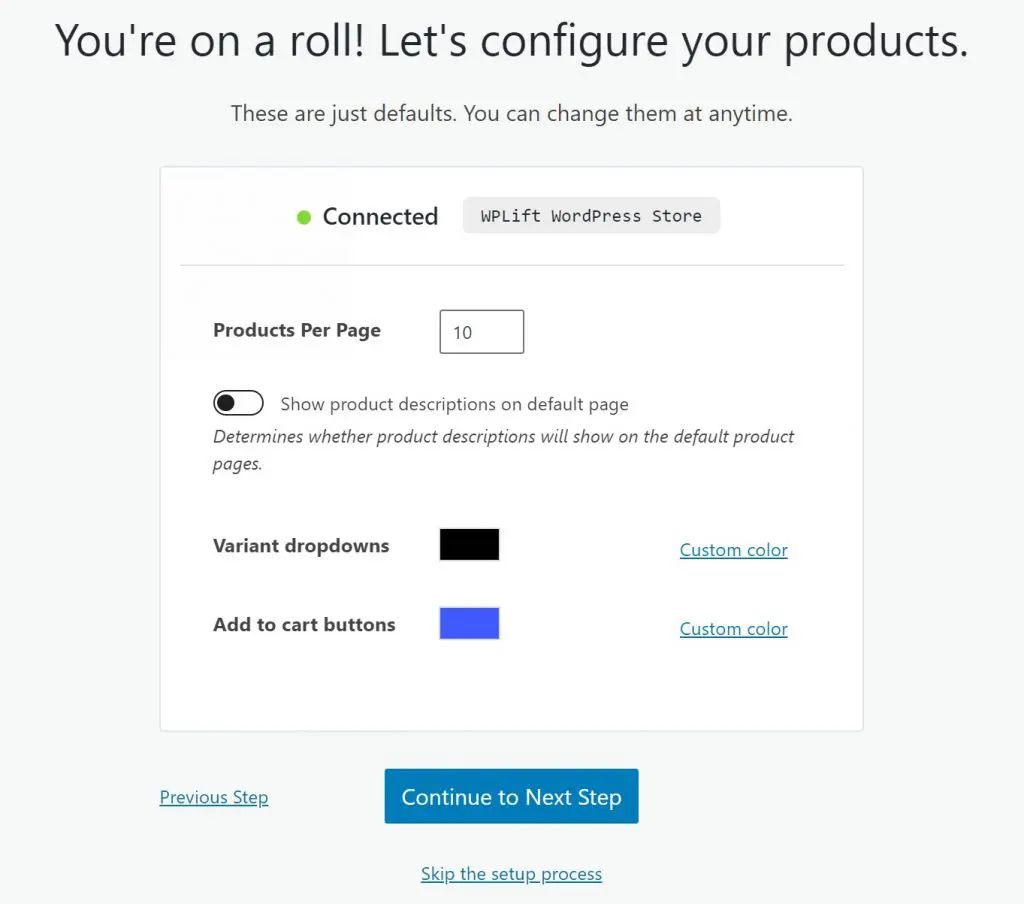
На следующей странице вы можете настроить некоторые основные параметры стиля/макета.

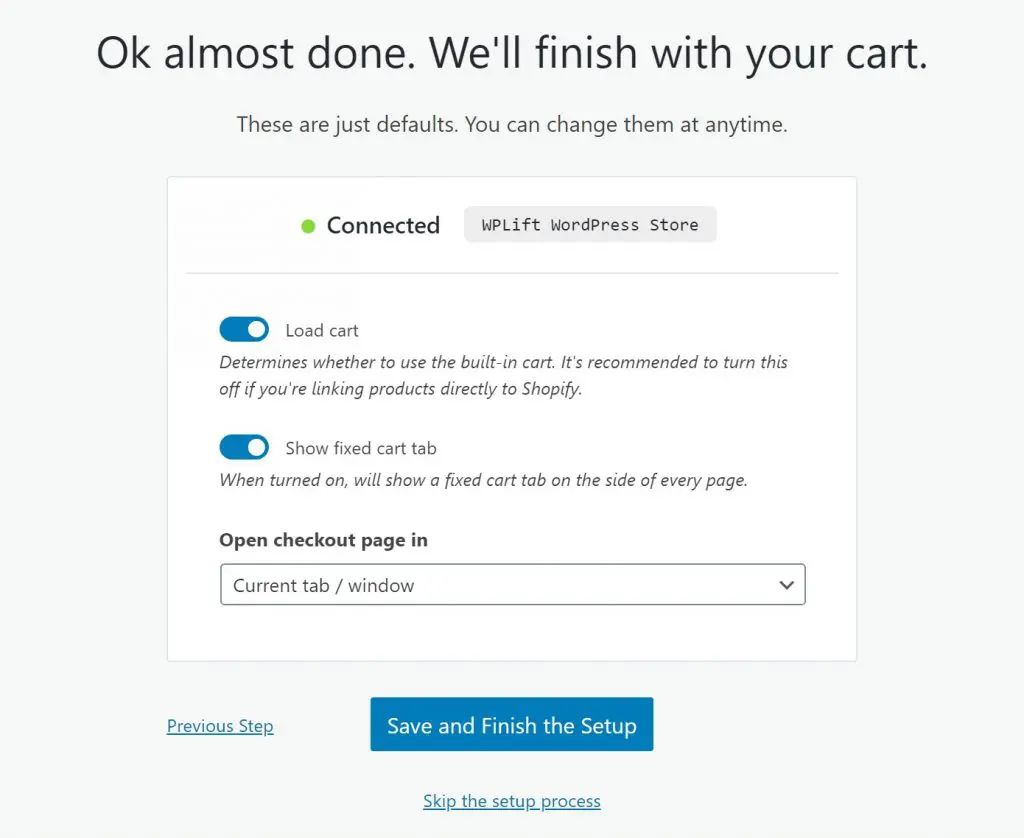
Затем вы можете настроить работу корзины/кассы. Если вы хотите отправлять людей прямо в Shopify для оформления заказа, вы можете пропустить корзину покупок – выбор за вами.

6. Синхронизируйте продукты
Если вы создаете отдельные страницы продуктов на WordPress, вам необходимо вручную синхронизировать свои продукты. Для этого перейдите в WP Shopify → Инструменты и нажмите “Синхронизировать страницы сведений”.

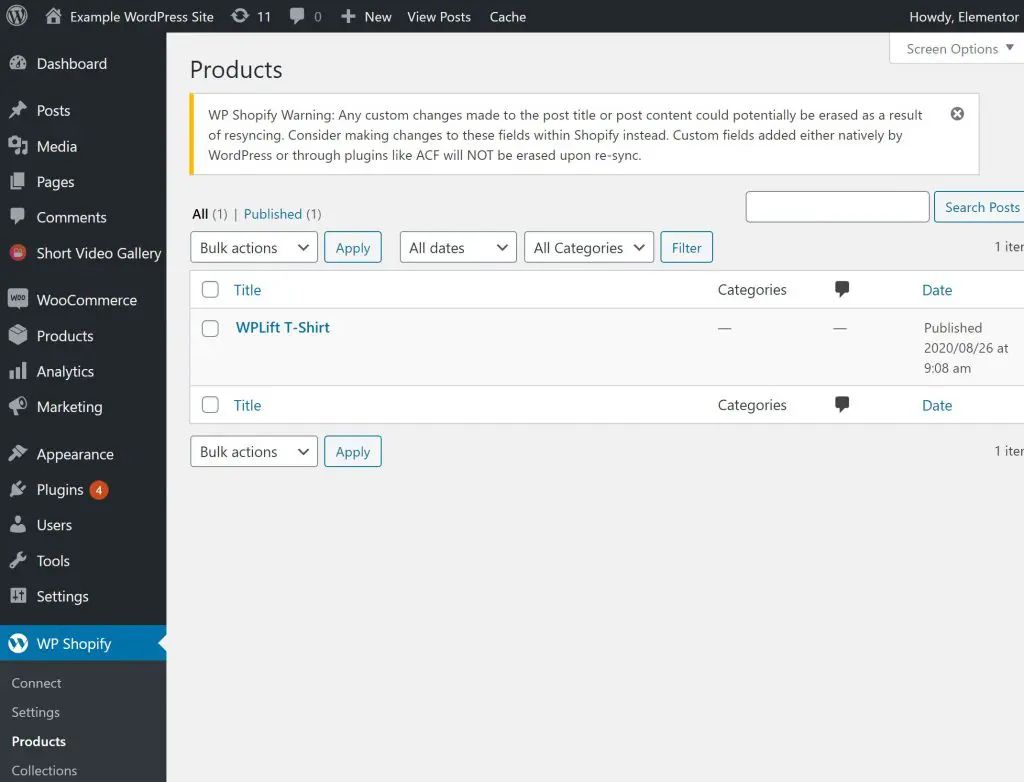
Теперь, когда вы перейдете в WP Shopify → Товары, вы должны увидеть все продукты, которые вы добавили в Shopify.

Обратите внимание, что, хотя вы можете редактировать заголовки/описания продуктов с панели инструментов WordPress, вам не следует этого делать, потому что они могут быть удалены при следующей синхронизации. Вместо этого вы должны внести эти изменения через панель управления Shopify, а затем повторно синхронизировать свои продукты.
7. Дальнейшая настройка вашего магазина по мере необходимости
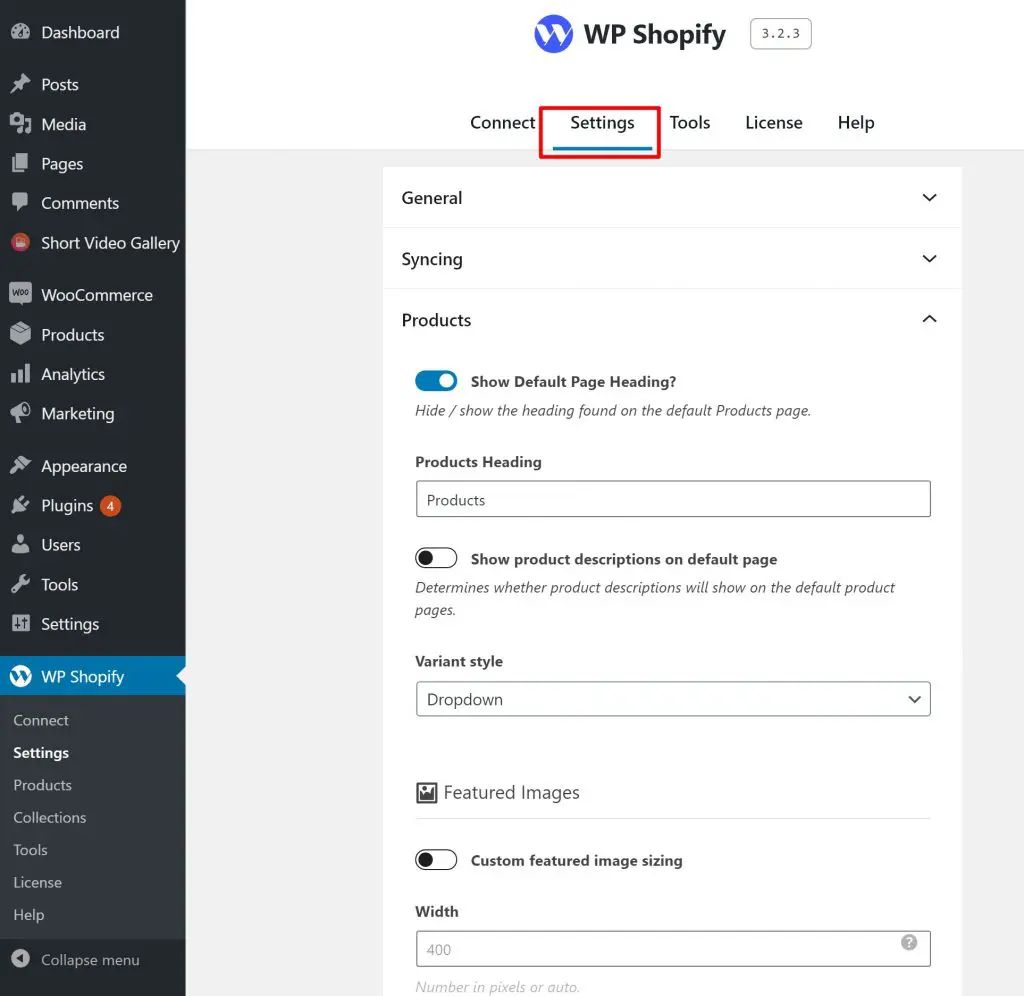
На этом вы почти закончили. Если вам нужен больший контроль над макетом/стилем вашего магазина, вы можете перейти в WP Shopify → Настройки, чтобы получить доступ к некоторым дополнительным параметрам.

В противном случае наслаждайтесь своим новым магазином WordPress на базе Shopify.
Начните использовать Shopify с WordPress сегодня
Использование Shopify с WordPress подходит не для каждого магазина. Но для небольших магазинов это действительно изящный подход, который позволяет вам получить лучшее из обоих миров с гибкостью WordPress во внешнем интерфейсе и простотой Shopify в серверной части/кассе.
Более того, это вполне доступно, потому что позволяет использовать план Shopify Lite за 9 долларов в месяц. Попробуйте и посмотрите, работает ли он для ваших нужд.
Если вам нужен небольшой интернет-магазин или сайт на Вордпресс, обращайтесь ко мне.